10分钟搭建一个Landing Page
在本文中,我们将 Next.js 13 + TailwindCSS + TypeScript 实现 Landing Page 的搭建。
2023-07-06 16:18:27
项目预览
写在前面
Next.js 是一个使用 React 的 Web 应用程序框架,广泛用于前端开发。 它的特点是提供 Web 开发所需的功能,例如 SSR(服务器端渲染)、基于文件系统的路由(基于文件系统的路由)和全栈中的 API 构建。
▶ Next.js by Vercel - The React Framework
2022 年 10 月,发布了 Next.js 13,增加了一个名为 App Directory 或 app App Router 的新概念作为 β 版本。目前已经是 stable 版本
▶ Getting Started | Next.js - the docs for the App Router
在本文中,我们将 Next.js 13 + TailwindCSS + TypeScript 实现 Landing Page 的搭建,重点是应用程序目录。作为初步知识,如果您知道如何使用 React 和 TypeScript 的基础知识,它将更容易阅读。 但是,即使您从未接触过此类技术,也可以通过应用程序的开发来学习 Next.js 。
在 2023 年 5 月,Next.js 13.4 是一个推出,标志着 App Router 达到稳定,可用于生产。本文中使用的版本是 Next.js 13.4.9。
要求
涉及工具和技术
- Next JS
- Tailwind CSS
- TypeScript
- chakra UI
- Vercel
- GitHub
- VS code
基础环境安装
什么是 Node JS?
node js:是一个基于 JavaScript 编程语言的跨平台、开源、服务器层运行时环境(但不限于)。Node.js® 是使用 Chrome 的 JavaScript 引擎 V8 构建的 JavaScript 运行时环境。
什么是 NPM?
npm:NPM(节点包管理器)是由 Isaac Schlueter 完全在 JavaScript 语言下开发的包管理器,通过它我们只需一行简单的代码即可获得任何库,这将使我们能够以简单的方式添加依赖项,分发包并有效地管理模块和要开发的项目。喷泉 它是 Node.js 的标准包管理器或依赖项。
检查 node 和 npm 版本
node 版本 要求 14.x 以上
node - vnpm 版本 要求 6.x 以上
npm - vNext.js 项目创建
创建项目
创建一个新的 Next.js 项目,在终端中输入以下命令:
npx create-next-app@latest landing-pagenext.config.js 对应配置
创建过程中对应的参数,这里选择集成 TypeScript 和 Tailwind CSS,这样我们就不用在手动设置了
npx create-next-app@latest landing-page
✔ Would you like to use TypeScript? … No / Yes
✔ Would you like to use ESLint? … No / Yes
✔ Would you like to use Tailwind CSS? … No / Yes
✔ Would you like to use `src/` directory? … Yes / Yes
✔ Would you like to use App Router? (recommended) … No / Yes
✔ Would you like to customize the default import alias? … No / Yes
✔ What import alias would you like configured? … @/*启动服务
进入项目目录,在终端中输入以下命令以启动 Next.js 开发服务器:
cd landing-page
npm run dev
在浏览器中打开 http://localhost:3000/ 以查看运行效果。
组件库目录创建
到这里一个新的 Next.js 项目框架已经搭建起来了,但这只是一个简单的框架,接下来我们需要创建 components 目录用来存放我们的组件,当前的目录结构如下:
➜ landing-page git:(main) tree -I node_modules
.
├── README.md
├── app
│ ├── components
│ ├── favicon.ico
│ ├── globals.css
│ ├── layout.tsx
│ └── page.tsx
├── next-env.d.ts
├── next.config.js
├── package-lock.json
├── package.json
├── postcss.config.js
├── public
│ ├── next.svg
│ └── vercel.svg
├── tailwind.config.ts
└── tsconfig.json
3 directories, 14 files
集成 Chakra UI
以下步骤带领大家吧 Chakra UI 集成到 Next.js 项目中来
- 基本环境的最后一步就是安装 Chakra UI 到我们的项目中来,你可以使用下面的命令,更多信息可以参考Chakra UI 官方文档
npm i @chakra-ui/react @chakra-ui/next-js @emotion/react @emotion/styled framer-motion react-icons- 创建 Provider
// app/providers.tsx
"use client";
import { CacheProvider } from "@chakra-ui/next-js";
import { ChakraProvider } from "@chakra-ui/react";
export function Providers({ children }: { children: React.ReactNode }) {
return (
<CacheProvider>
<ChakraProvider>{children}</ChakraProvider>
</CacheProvider>
);
}- 接入到 Layout.tsx 入口文件中,正好这里我把 Layout.tsx 中的 metadata 也给修改下
// app/layout.tsx
import "@/app/globals.css";
import { Providers } from "@/app/providers";
import type { Metadata } from "next";
import { Inter } from "next/font/google";
const inter = Inter({ subsets: ["latin"] });
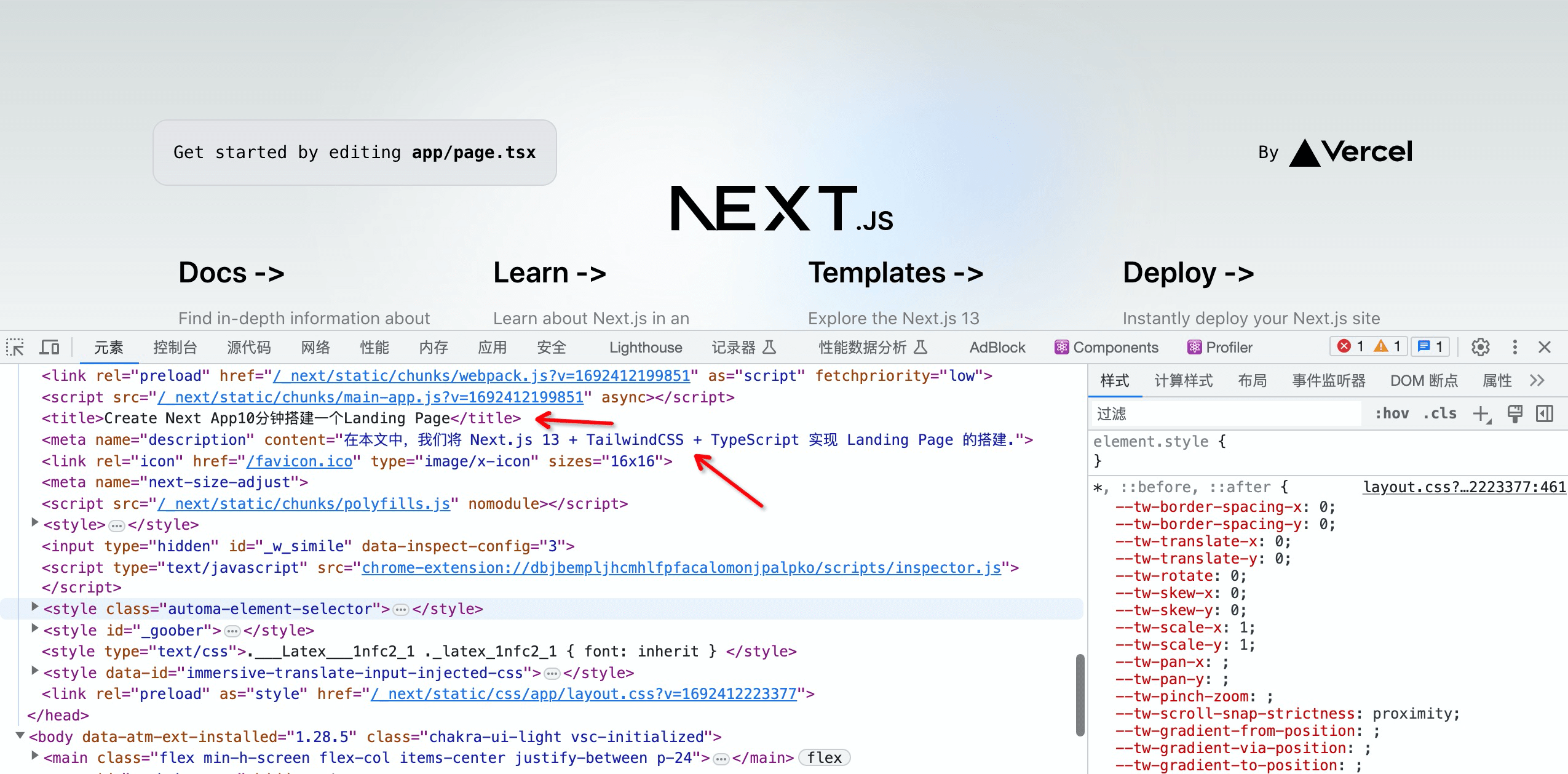
export const metadata: Metadata = {
title: "Create Next App10分钟搭建一个Landing Page",
description:
"在本文中,我们将 Next.js 13 + TailwindCSS + TypeScript 实现 Landing Page 的搭建.",
};
export default function RootLayout({
children,
}: {
children: React.ReactNode,
}) {
return (
<html lang="en">
<body>
<Providers>{children}</Providers>
</body>
</html>
);
}验证效果
到此为止,我们的基础环境算是告一段落,接下来我们开始正式进行搭建 Landing Page 的阶段。我们来看下效果

Landing Page 的组成
- Header 部分包括网站 logo 和导航栏。
- Hero 部分包括网站标题、副标题和按钮。
- Content 内容
- Gallery 画廊
- Team 团队
- CONTACT 联系
- Features 部分包括特色功能的卡片。
- Pricing 部分包括不同价格方案的卡片。
- Footer 部分包括版权信息和社交媒体链接。
添加 Header 组件
Header 组件创建
首先我们打开网站 chakra-templates, 选择模版中的 page-sections 部分,找到 Navbar,选择一个我们喜欢的风格,选择在 app/components 下创建一个 Header.tsx 的文件,然后复制代码到我们的这个文件中去,然后编辑 app 目录下的 page.tsx 文件引入 Header 组件
import Image from "next/image";
import Header from "@/app/components/Header";
export default function Home() {
return (
<>
<Header />
</>
);
}效果展示

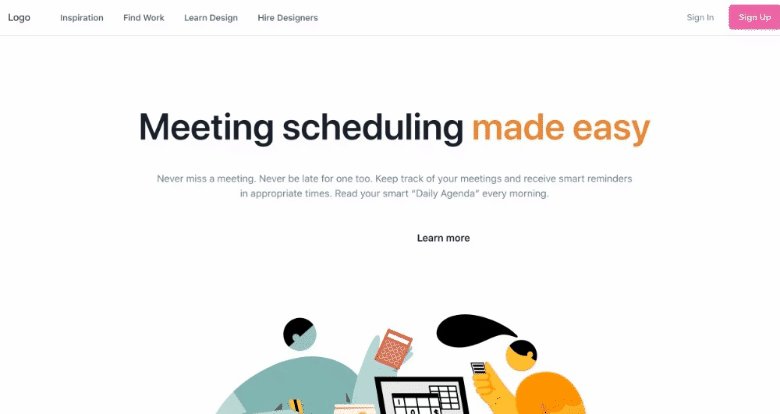
最终效果
中间其他组件的添加步骤跟添加 Header 组件的操作一样,我们直接来看最终的效果

可以看到,从头到尾我们都没有自己编写代码,完全是基于开源的组件或组件库来帮我们实现 Landing Page 的构建,致敬这些开源组件和框架。
SEO 怎么做
网站做好了,要考虑 SEO 的问题,以下三个站点是对应各搜索引擎的 SEO 工具平台,大家可以自行查阅下
移动端兼容
在前面的过程中,我们一直都是在 PC 端验证我们制作的 Landing Page 网站,并没有在移动端查看过,那么实际情况究竟如何呢?
性能问题
网站的打开速度直接影响了用户的体验,所以网站上线之后我们要做的事情就是检验我们网站的响应速度到底如何,我们可以借助 Google pagespeed 来查看效果。
提交代码到 GitHub
步骤概括
- 在 GitHub 上创建一个新的仓库。
- 在本地计算机上使用 git clone 命令克隆新仓库。
- 将 Landing Page 代码复制到本地仓库。
- 使用 git add 命令将所有更改添加到 Git 索引中。
- 使用 git commit 命令提交更改。
- 使用 git push 命令将更改推送到 GitHub 仓库。
详细的操作步骤如下所示
- 在 GitHub 上创建一个新的仓库。
- 登录 GitHub 帐户。
- 单击页面右上角的“+”符号。
- 选择“New repository”。
- 输入仓库名称,选择公共或私有,并勾选“Initialize this repository with a README”选项。
- 单击“Create repository”按钮。
- 在本地计算机上使用 git clone 命令克隆新仓库。
- 打开终端或命令行提示符。
- 输入以下命令并按 Enter 键:
git clone https://github.com/USERNAME/REPOSITORY.git- 替换“USERNAME”和“REPOSITORY”为您的 GitHub 用户名和新创建的仓库名称。
- 将 Landing Page 代码复制到本地仓库。
- 将编辑器打开到 Landing Page 代码所在的文件夹。
- 选择所有文件并复制。
- 在本地仓库中打开相应的文件夹。
- 将文件粘贴到该文件夹中。
- 使用 git add 命令将所有更改添加到 Git 索引中。
- 打开终端或命令行提示符。
- 进入本地仓库的目录。
- 输入以下命令并按 Enter 键:
git add .- 使用 git commit 命令提交更改。
- 输入以下命令并按 Enter 键:
git commit -m "提交信息"- 将“提交信息”替换为您的提交信息。
- 使用 git push 命令将更改推送到 GitHub 仓库。
- 输入以下命令并按 Enter 键:
git push origin main- 将“main”替换为您的默认分支名称。
现在,您的 Landing Page 代码已经成功提交到 GitHub 仓库中。
代码仓库地址: Landing-Page
将 Landing Page 部署到 Vercel
在 Vercel 上部署 Landing Page 的步骤如下:
- 注册 Vercel 账号并登录, 建议直接使用 GitHub 账号登陆 Vercel, 这样就直接关联了。
- 将 Landing Page 的代码上传到 GitHub 仓库中。
- 在 Vercel 控制台中,选择“Import Project”并选择“GitHub”。
- 授权 Vercel 访问 GitHub 仓库并选择要部署的项目。
- 在部署设置中,选择 Next.js 作为框架并保存设置。
- 等待 Vercel 自动构建和部署 Landing Page,这可能需要几分钟的时间。
- 部署完成后,访问分配的 URL 以查看 Landing Page 的运行效果。
需要注意的是,在部署过程中可能会遇到一些问题,例如构建失败或页面无法正常访问等。如果遇到这些问题,可以在 Vercel 控制台中查看日志并尝试解决问题。同时,也可以在 Vercel 的文档中查找相关的解决方案和参考资料。
希望这个目录对您有所帮助!